Le fil d’Ariane permet d’afficher la position d’une page dans la hiérarchie d’un site et sert aussi à l’internaute pour remonter dans le fil des pages.
Dans mon activité de développement de sites web (essentiellement création ou adaptation de thèmes WordPress), je propose tout le temps un fil d’Ariane sur les pages. C’est un réflex. Je trouve que c’est un plus côté expérience utilisateur qui ne faut pas négliger. Et comme les moteurs de recherche les lisent aussi, ce serait dommage de s’en passer.
Pourtant, très souvent, pour ne pas dire à chaque fois, les maquettes graphiques qui me sont proposées, parce que nous n’en avions pas parlé avant ou soit parce que le graphiste n’aime pas les fils d’Ariane, ou soit encore parce que le client n’en veut pas, elles n’en affichent pas. Je discute souvent, et tente de négocier, mais quand ça ne veut pas… parfois pour de bonnes raisons, parfois aussi parce que le site n’est composé que de quelques pages qui ne nécessitent pas de fil d’Ariane pour se repérer, le site n’en propose pas finalement.
Mais c’est une erreur !
Si nous acceptons que le confort de l’internaute puisse ne pas être prioritaire (ce qui est fortement discutable mais bon), il est pourtant peu probable que le référencement du site soit lui aussi à négliger… sinon pourquoi faire un site ?
Voyons d’abord, d’un manière plus générale, comment améliorer un fil d’Ariane côté référencement.
Les données structurées du breadcrumb
Quand je réalise des sites web, la question du meilleur balisage sémantique à utiliser se pose toujours. Et parfois le balisage HTML n’a pas de solution assez précise pour structurer les contenus. C’est le cas pour les fils d’Ariane. Nous pouvons le mettre dans un balise <nav> bien entendu, mais c’est tout.
Il existe, heureusement, d’autres solutions qui permettront de palier aux manques du HTML, en attendant d’incertaines nouvelles balises ou de nouveaux attributs : les données structurées par schema.org.
Le principe de schema.org est de proposer des attributs spécifiques, suivant les besoins, et des les ajouter dans les pages.
La première approche, la plus simple à appréhender, est d’améliorer directement le HTML.
Approche en HTML
Dans l’exemple proposé par schema.org, nous avons comme point de départ, le code suivant :
<ol> <li> <a href="https://example.com/dresses">Dresses</a> </li> <li> <a href="https://example.com/dresses/real">Real Dresses</a> </li> </ol>
Nous allons alors charger le HTML de nouveaux attributs et ajouter éventuellement quelques balises, pour optimiser au mieux ce fil d’Ariane aux yeux des moteurs de recherche :
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/dresses">
<span itemprop="name">Dresses</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/dresses/real">
<span itemprop="name">Real Dresses</span></a>
<meta itemprop="position" content="2" />
</li>
</ol>
Quand nous avons la possibilité de le faire directement dans le code de nos pages, cette solution fonctionnera très bien.
Mais, pour revenir à la problématique, nous avons un site où il n’y a pas de fil d’Ariane, ou bien le code de ce fil d’Ariane est généré par une extension que nous ne pouvons pas modifier comme ça (par exemple le breadcrumb de Yoast), et l’ajout de codes HTML est donc impossible.
Insertion de fichiers en json
Schema.org propose d’utiliser un fichier ou un ajout de code en json qui va structurer les données nécessaires pour qu’au moins les moteurs de recherche puissent mieux comprendre la position des pages et la hiérarchie du site. Pour cela, il « suffit » d’insérer un code comme celui de l’exemple de schema.org :
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "https://example.com/dresses",
"name": "Dresses"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "https://example.com/dresses/real",
"name": "Real Dresses"
}
}
]
}
</script>
Nous pouvons voir ici un fil d’Ariane à 2 niveaux, indiqués par la valeur « position ». Dans la valeur « item », nous retrouvons le lien et le nom de la page. Ces informations, qui ne seront pas visibles par l’internaute, pourront être comprises par les moteurs de recherche et donc prises en compte pour le référencement. Cela ne vous permettra pas d’être devant tout le monde, ce n’est pas de la magie, mais votre site gagnera en lisibilité pour les moteurs de recherche.
La Search Console
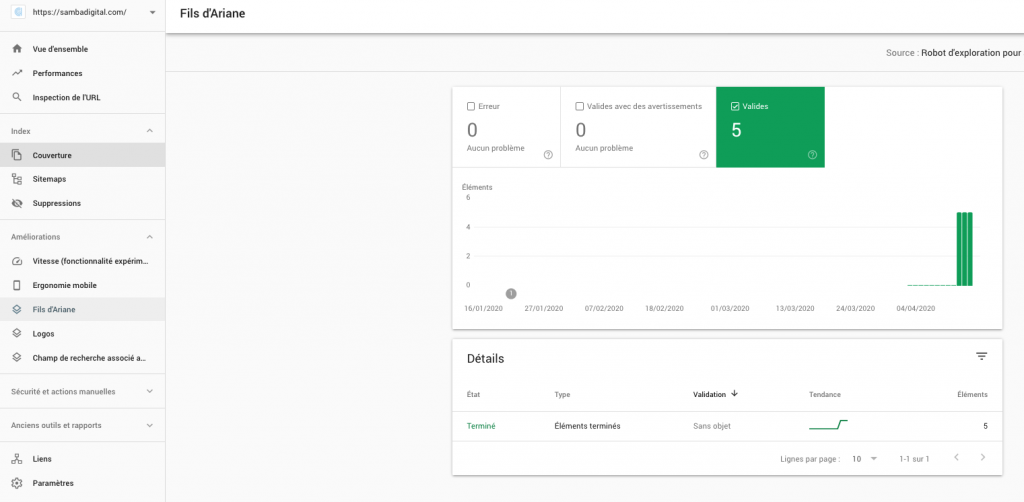
Bien évidemment, si je vous parle de fils d’Ariane et de référencement, ce n’est pas juste parce que j’ai une passion pour ces fils mais tout simplement parce que dans le menu de la Search Console de Google apparait la mention « Fils d’Ariane » et ce n’est certainement pas un hasard.
Une fois vos fils d’Ariane invisibles en place, vous pouvez vérifier sur l’outil de vérification des données structurées qu’il n’y a pas d’erreur et que les données apparaissent bien :

Vous pourrez suivre ensuite la progression de validation des pages et de leur fil d’Ariane directement dans votre Search Console :

Et pour conclure
Comme vous l’aurez compris, les fils d’Ariane sont des éléments importants pour l’expérience utilisateur de vos sites web et donc il est normal que les moteurs de recherche les prennent en compte pour le SEO. À vous de bien les organiser et d’y placer éventuellement des mots clés pour qu’ils soient utile pour vos différentes stratégies. Même en format json, ils peuvent permettre une meilleur appréhension de la hiérarchie des pages mise en place, et donc d’avoir réaliser un plan de site efficace.
N’hésitez pas à nous contacter si vous souhaitez mettre en place un plan de site et des fils d’Ariane visibles ou non.
Quelques liens utiles :
- Les données structurées : https://www.web-alliance.fr/blog/seo/pourquoi-utiliser-les-donnees-structurees-en-seo/
- Définition du fil d’Ariane : https://developers.google.com/search/docs/data-types/breadcrumb?hl=fr
- Pourquoi utiliser des fils d’Ariane ? https://www.anthedesign.fr/referencement/fils-dariane-fil-dariane-sites-web-quelle-utilite/
- Les fils d’Ariane structurées : https://schema.org/BreadcrumbList
- Outil de vérification des données structurées : https://search.google.com/structured-data/testing-tool/u/0/
- Outil de Google pour générer à partir d’une page les données structurées nécessaires : https://www.google.com/webmasters/markup-helper/u/0/